 上に行って、下に降ります。
上に行って、下に降ります。例を用いて説明します。
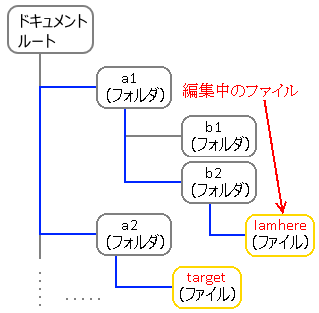
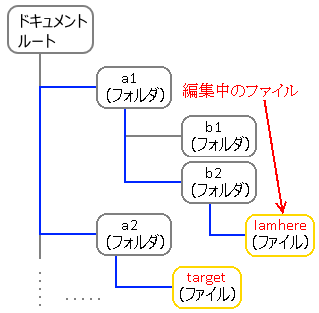
右図の階層構造で、
編集中のファイルを Iamhere とし、
リンク先ファイルを target
とします。
指定したいファイルは、
リンク設定するには、リンク先のページのURLを指定する必要があります。
指定方法は、自サーバ外の場合と自サーバ内の場合で異なってきます。
ネットワークの「ドメイン名」を使い、絶対指定で行います。
「http」もしくは「https」から始まる形式で、
ドメイン名を用いてページ URL を一意に指定します。
ページ URL が既に分かっていても、長い文字列であるため
キーボードからの入力でミスすることもあります。簡便な方法は次の通りです。
1.リンク設定するページをブラウザで開きます。
2.開いたページの URL 欄の文字列を右クリックします。
画像
プルダウンメニューが表示され、URL の背景色が青くなります。
青くならない場合は、プルダウンメニューの「すべて選択」をクリックします。
URL の背景色が青くなりますから、再度右クリックします。
3.現れたプルダウンメニューで「コピー」を選択します。
4.エディタに戻り、貼り付けます。
相対指定となります。
サーバの構造は、USB メモリの構造と似ています(同じといえる?)。
そこを開くと、まず大元のフォルダの内容(フォルダとファイル)が表示されます。
この大元のフォルダを、サーバの場合は、
ドキュメントルート(ドクルート)といいます。
ドキュメントルートには、フォルダやファイルが置かれていますが、
置かれたフォルダ内には、更に、フォルダやファイルが置かれています。
(階層構造)
ページ URL を挿入したいファイル(エディタで編集中の html ファイル)も、
リンクを設定したい html ファイル(リンク先のページの html ファイル)も
このフォルダ階層構造のどこかに置かれています。
 上に行って、下に降ります。
上に行って、下に降ります。
例を用いて説明します。
右図の階層構造で、
編集中のファイルを Iamhere とし、
リンク先ファイルを target
とします。
指定したいファイルは、
「自分のいるフォルダ(b2)」の・・・起点
「ひとつ上のフォルダ(a1)」の・・・上がって
「一つ上のフォルダ(ドクルート)」の・・・上がって
「フォルダ a2 」の・・・降りて
「ファイル target」・・・降りる
となります。
起点は空文字列「 」で表され、
一つ上のフォルダは「../」で表されます。
そこで、
起点()から、一つ上がって(../)、一つ上がって(../)、
フォルダ a2(a2/)のファイル target(target)
となりますから、
求める URL は、"../../a2/target" となります。
ファイル名を Iamhere や target のように拡張子がないみたいな書き方をしましたが、
拡張子(この場合だと、.html)まで含めて記述する必要があります。
例では、ドクルートを通りましたが、必要なければルートまで行く必要はありません。
上に行かないで、降りるだけの場合もあります。
極端な話、同じフォルダ内にリンク先ファイルがある場合は、
ファイル名だけ(起点フォルダのこのファイル)で指定されます。
URL 指定を行っているファイルを移動する場合、 絶対指定は指定しているファイルの位置に無関係に指定しますから、 何の影響も受けません。相対指定は、「自身から見て」の指定ですから、 ファイル移動した場合、相対指定の URL を修正する必要が生じます。
リンクで URL を指定するのと同様に、(書式は変わりますが、) 画像ファイル、音楽ファイル、動画ファイル等でも URL を指定します。 これも、絶対指定と相対指定があります。この場合、 絶対指定は「人様のサイトの画像や音楽を勝手に自サイトに置くことになります」 から、勧められることではありませんが。一般に、 自サーバ内の画像ファイルなどを相対指定することになります。指定方法は、 リンクの場合の相対指定と同じになります。