
ここでは、HTMLに関する基本的な事項を test.html を例にして説明します。
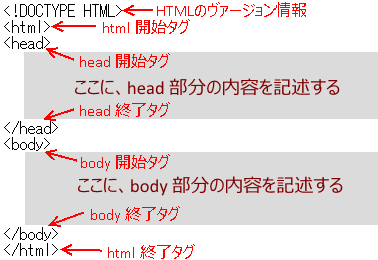
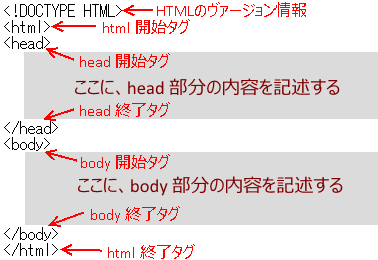
html ファイルは、下の形で構成されます。

・ 先頭行は、HTMLのヴァージョン情報です。
(上図では、HTML5 である宣言)
・次の行から最終行までは、
「html 開始タグ」と「html 終了タグ」
で囲みます。
・html タグ内は、
head 部分(head タグの間) と body 部分(body タグの間)
から成ります。
ブラウザに対する指示として属性付加等に用いられます。
・ タグは、"<" から始まり、次にタグ名があり、">" で終わる
半角文字の列です。
・ タグ名は、大文字と小文字どちらでも構いません。
・ 殆どのタグは、「開始タグ」と「終了タグ」のペア
となっています。
・ 開始タグが "<***>" の場合、対応する終了タグは "</***>" です。
・ ペアとなっていないタグもあります
(ここでは、「単独タグ」ということにします)。
・ 開始タグと単独タグには、属性を付加することができます。
・ タグは、並べて記述したり、入れ子に記述したりできます。
・ が、クロスさせることはできません。

head 部分(head 開始タグと head 終了タグの間)には、
タイトル・・・ 「title 開始タグ」と「title 終了タグ」間に記述する
使用する文字コード情報・・・ 単独タグである meta タグで記述する
スタイル・・・ style タグ間に記述する
スクリプト・・・ script タグ間に記述する
読み込むファイル情報
ページ制作者および制作に用いたソフト
等を記述します。
このうち、タイトル部分だけが、
ブラウザ窓の上辺
(画面ではない)に表示されます。test.html では、

タイトル(title タグの間)
使用文字コード(meta タグ内)
スタイル(style タグの間)
が記述されています。スタイル部分では、body 部分全体に対して、
画面幅(width)、マージン(margin)、表示位置(text-align)、
行間幅(line-height)、背景色(background-color)
を指定しています(#ffaaff は 色のRGB値です)。
ページ(画面)に表示する内容を body 部分に記述します。
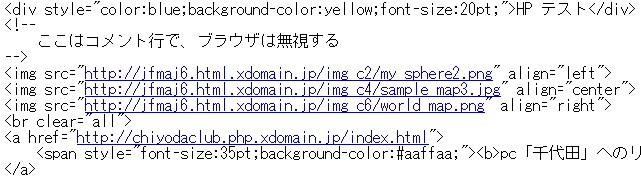
test.html の body 部分は次の通りです。

・ 最初の行は、「div タグ」です。
「div 開始タグ」にスタイル属性として、
文字色は青、背景色は黄色、文字サイズは 20pt
を指定しています。
・ 次の3行はコメント部分です。コメント部分は、
<!-- から --> までです。
ブラウザは、コメント部分を表示しません。
・ 続く3行は、
img タグ(単独タグ)を用いて、
画像表示を行っています。
画像ファイルは、src 属性を用いて、
src = "「---画像ファイルの URL---」"
により画像ファイルの URL を指定しています。
ダブルクオテーション(")ではなく、シングルクオテーション(')で囲っても
構いません。
align= に続くダブルクオテーション内の文字列は、
表示位置を指定しています。
(align 属性はHTML5では廃止されていました。)
・
br(改行)タグ
・・・ これも単独タグです。改行されます。
付加した属性 clear="all" は、ここでは何の働きもしません。
・
a(リンク)タグは、
ハイパーリンク設定に使用します。リンク先の URL は、
href = "「--リンク先 URL --」"
により、指定しています。
ダブルクオテーション(")ではなく、シングルクオテーション(')で囲っても
構いません。
・
div タグ と span タグ
・ b タグは、太字フォント表示の指示です。
他にも、多数のタグがあります。タグに関しては、後のページで説明します。